In SEO, site architecture decisions can make or break your organic visibility. Whether you’re building a website from scratch or reassessing the existing structure of an enterprise site, the theory is the same: keep your website’s architecture as simple and organised as possible.
This definitive guide to structuring a website for SEO covers everything you need to know to establish strong technical foundations. It unpacks the different types of site architecture you can choose from, explores all of the important structural components, and explains what you can do to optimise your site. You’ll also find plenty of practical tips from our in-house experts throughout.
There’s a lot of ground to cover here. If you’re looking for something in particular, use the table of contents below to navigate to it.
Ready to get started with a technical SEO agency? For a free consultation, speak to our team.
- What is site structure for SEO?
- Why is website architecture important for SEO?
- Link equity distribution
- Crawlability and indexability
- Topical authority
- Sitelinks
- User experience
- Types of website structure
- Hierarchical structure
- Content silos
- Sequential structure
- Matrix structure
- Database structure
- Components of site architecture for SEO
- Homepage
- URL optimisation
- Keep URLs short and neat
- Group content by theme
- Consider keyword targeting
- Take a user-centric approach
- Sitemaps
- Internal linking structures
- Breadcrumbs
- Menus and navigation
- Internal site search
- Subdomains
- How to structure an ecommerce site for SEO
- Product URL structures for ecommerce sites
- Internal linking for ecommerce sites
- International SEO site structure considerations
- Identifying site structure issues
- Making site architecture changes
- SEO by Impression
What is site structure for SEO?
Site structure (or site architecture) is the arrangement of URLs on a site to form groups and connections. A well-defined structure establishes the relationships between pages and facilitates easy navigation between them. It also allows search engines to crawl the site effectively and supports organic rankings.
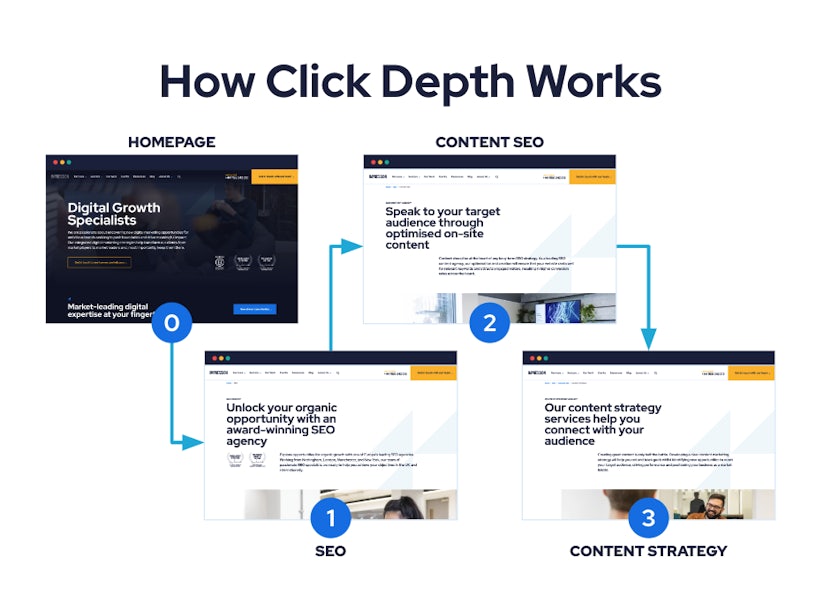
The structure of your site creates a hierarchy: more important pages appear higher up in the architecture, with your homepage right at the top. As you progress deeper into a website via links, the position of each page can be measured in terms of click depth; that is, the number of clicks required to reach a URL from the homepage, or primary entry point.

If a page is buried deep within a site (requiring lots of clicks before it can be found) users will naturally see it as less important than pages that are easily accessible from the homepage. Search engines follow a similar principle. Pages higher up in a site’s architecture are crawled more frequently — they also tend to rank higher in search results more easily than pages deeper into the site structure. Read on to discover more about why this is.
Why is website architecture important for SEO?
To understand why site architecture is critical for SEO, it’s important first to acknowledge how a search engine works and consider Google’s mission:
“To organise the world’s information and make it universally accessible and useful.”
To achieve this, Google must be able to navigate around websites and, more importantly, understand which pages contain the most important information. It does this through something not too far removed from its proprietary IP which dates back to the mid 90s: PageRank.
In its earliest form, PageRank determined the relative importance of a page – and how highly it should rank in the results for relevant queries – by viewing backlinks as votes of confidence. It provided a ranking boost to websites and pages that had backlinks from other relevant, authoritative sources. URLs with higher PageRank scores passed on more value through links. This idea still exists in Google’s current ranking algorithms, but it has evolved significantly and hundreds of other factors are now considered when ranking pages in Search.
Many organisations have since sought to emulate PageRank, helping SEOs to measure and track it as a metric. Moz contributed the earliest on in this field with its introduction of Page Authority and Domain Authority; tools like Ahrefs and SEMrush later followed suit. No matter which metric you use, however, the idea of link juice or link equity flowing from one page to another via links and aggregating there is common. It is also the key factor to consider when striving to surface the best content within your site’s architecture.
This is one of the key reasons why your site’s structure is vital for SEO, but it’s not the only point to take into account. Let’s dig a little deeper.
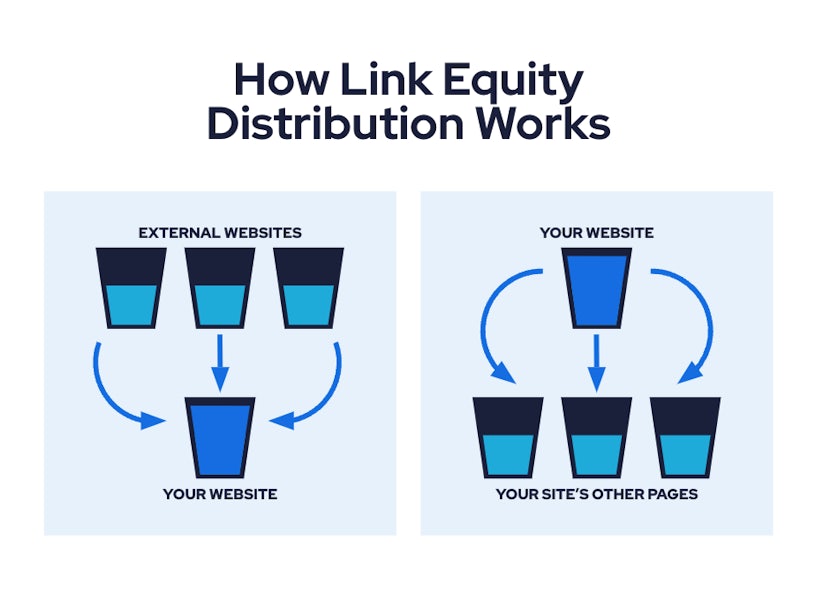
Link equity distribution
We’ve seen how PageRank can positively impact a page’s ability to rank in organic search as it accrues more equity through backlinks. Internal links then pass this equity onwards to other pages, which gain authority from the perspective of search engines and are themselves given a ranking boost.

Crawlability and indexability
Before a search engine can even rank a page, however, it must first be crawled and indexed. This is where site structure comes into play. A robust architecture with strong internal linking makes it easier for search engines to crawl your site via links, locate important pages for the index, and then rank them in search results.
Your site’s architecture acts as a roadmap for crawlers to follow. The logical grouping and connecting of pages via URL hierarchies and internal links allows search engines to discover and categorise content more effectively, particularly when supported by an organised sitemap. More pages then make it into the index, giving you the opportunity to grow organic visibility by optimising for a wider range of keywords.

Topical authority
URL structures and internal links send important signals about how pages relate to each other. Organised URL hierarchies, with relevant child pages nested in parent subfolders, help users and search engines to recognise categories of interrelated content. And these relationships are then reinforced through well-planned linking structures.
Savvy SEOs will leverage this to demonstrate expertise on a particular topic. By arranging related content to signal thematic relationships and creating internal links between the associated pages, you can build up topical authority. This, in turn, contributes to relevant rankings across the site.
Take the example of the Impression website. Our service pages are organised into subfolders with each channel as the parent page (such as /seo/). Within these subdirectories, we have interlinked child service pages like /seo/international-seo/ and /seo/technical-seo/. These rank on their own for terms like ‘international SEO services’ and ‘technical SEO agency’. But thanks to the URL hierarchy and linking structures, search engines see the main SEO page as related to the child pages – and because we’ve shown that we have the authority to rank highly for keywords like ‘technical SEO agency’, we’re more likely to rank for the parent term (‘SEO agency’ in this case).

We’ll explore how you can leverage your site’s architecture to convey topical authority later on in the context of content silo structures.
Sitelinks
Sitelinks often appear for branded searches in Google, providing users with deep links to key pages on your website. When searching for ‘Impression Digital’, for example, you’re presented with a link to our homepage and a handful of sitelinks:
But how do search engines work out which pages to include in this feature? You guessed it – once again, the answer lies in your site’s architecture.
According to Google’s documentation on sitelinks, they are generated by ‘analys[ing] the link structure of your site to find shortcuts that will save users time and allow them to quickly find the information they’re looking for.’ If you want to promote a particular page via sitelinks, you should:
- Feature the page prominently in site-wide linking components, including your main navigation and footer.
- Create links towards it from other key pages on your site (where contextually relevant).
- Use concise and relevant anchor text when linking towards the page.
User experience
By now you’ll have started to see the value of site architecture for SEO. But perhaps most importantly of all, a carefully designed structure enhances your site’s user experience (UX).
Think back to a time where you struggled to navigate a website. Maybe you wanted to find a certain product, but when you navigated to the most relevant category page, it wasn’t there. It’s likely you were on a website with poor site structure, and this can be frustrating for users.
Google takes this into account when ranking your website. Reflect again on Google’s mission, shared at the beginning of this article: “To organise the world’s information and make it universally accessible and useful.” Google wants to serve up information which is relevant and accessible for all users. It doesn’t want users to get frustrated on a website with difficult navigation.
As Nathan Dale, SEO lead, puts it:
“The ideal site structure is one that empowers the user to move easily through the content they need, and which supports them in completing the goals we as businesses want them to complete.”
If your site structure isn’t organised, users will struggle to complete their goals – whether that’s purchasing a product or simply finding out more information about your company’s offering. Search engines recognise this, and as a result they are less likely to serve badly organised sites to users in search results. This fits into a wider movement in the industry that has seen search engines place increasing emphasis on user experience as part of their ranking algorithms.
Types of website structure
Before optimising your site architecture for SEO, first consider what type of structure is best for your website and its aims. There are several types of site structure for you to weigh up here: hierarchical, sequential, matrix, and database.
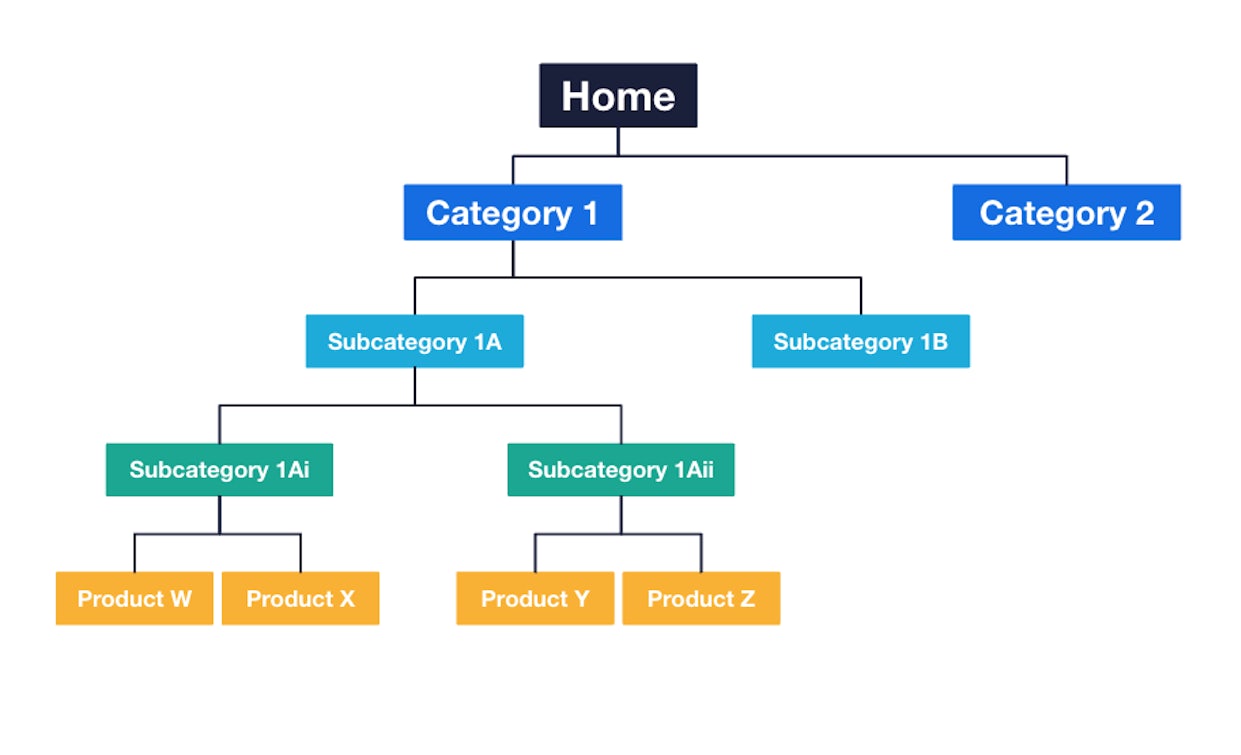
Hierarchical structure
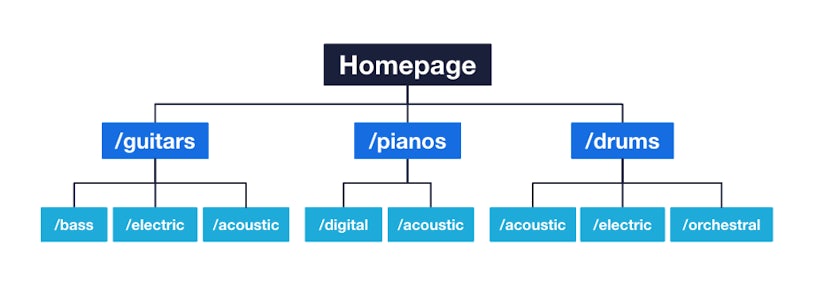
Hierarchical structures, sometimes referred to as tree-like structures, are the most popular type in use today. Starting with the homepage, this structure progresses hierarchically from the most general top-level pages to more specific pages as click depth increases and you move further into the site’s architecture.
Websites that naturally rely on categorisation and subcategorisation such as ecommerce websites benefit from hierarchical structures. Take, for example, a musical instrument retailer that has high-level product categories (e.g. guitars) flowing into smaller and more specific subcategories (e.g. bass guitars, electric guitars, acoustic guitars).

Content silos
Building on hierarchical principles, content silos are used to organise a website via distinct themes. With this approach, each theme is assigned a dedicated subfolder, and any content that falls under a given theme will sit as a child page in its subfolder, regardless of whether it is an informational or commercial page.
Imagine a website that sells different types of business software. Two of the site’s main categories are payroll and event management software, each of which has its own top-level subfolder. Within these subfolders, users can find interlinked pages exploring everything they need to know in order to understand and purchase a particular software, from introductory information about how it works right down to pages on pricing and product details.
Siloed content could include specific FAQs or guide pages that provide more information than commercial content on its own. We’ve seen evidence of this approach not only supporting the user journey, but also improving keyword rankings: our legal client saw valuable rankings for commercial keywords like ‘tax investigation solicitors’ increase from positions 70-80 right up to the top few organic spots, simply by adding informational content to the same folder.
Sean Burton, head of SEO, points out that this type of site hierarchy can deliver the best of both worlds for users and search engines:
“Silos allow you to produce pyramid-like hierarchical structures, categorising pages neatly and making your topical authority immediately clear to search engines. At the same time, they show users clear connections between related commercial and informational content, making for a quick and smooth journey towards the point of conversion.”
In the strictest definition of the term, a content silo should only contain pages that link to each other – with no links out to content housed within other silo subfolders. As such, a common criticism of the approach is that it creates dead-ends for users and reduces link equity distribution around a site.
If you adopt content silos as part of your SEO strategy, we recommend that you are more flexible in your approach. As well as thinking about internal links within your silos, plot out plenty of cross-links between them to help keep link equity flowing around the site.
Sequential structure
A sequential structure follows a simple page-to-page path and can be used on goal-driven sections of sites or microsites that only have a few essential pages. This architecture is powered by a straight A-B-C linking system: having landed on page A and engaged with its content, the user is signposted to page B, which then links to page C and so on.
Checkout pages on ecommerce sites are an excellent example of a sequential structure in action. Whilst this only applies to a small part of the site, users are taken on a linear journey from a product through to a basket and other pages along the way, finally landing on a ‘Thank you for your order’ page to complete the sequence once they’ve made their purchase.
Such sequences are often used when there’s a story to tell in a logical order – or, as in the typical checkout process, where you have a clear goal in mind at the end of the journey.

Matrix structure
Rather than using URL hierarchies, the matrix site architecture (also known as the network or web-linked structure) relies heavily on internal linking to signal relationships between content.
Wikipedia is the most often-cited instance of a matrix architecture. As well as having a flat URL structure with no subfolder categorisation, every Wikipedia entry is connected to other pages by a series of internal links, allowing the user endless possibilities of where they can navigate to.
Particularly apt for publishing sites with a narrow focus (such as video game wikis), matrix structures promote user engagement by making interlinked pages easier to find. However, they use a flat URL structure and no breadcrumbs, so it’s vital to plan carefully – without extensive internal linking in place, neither users nor search engines will be able to navigate and discover your content.
Witcher Wiki, a site dedicated to The Witcher franchise, shows how to overcome the potential challenges associated with the matrix architecture. Here, you can see how the site developers have used an intricate system of citation links to connect related entities, keeping users engaged and distributing link equity effectively:
Source: https://witcher.fandom.com/
Database structure
Some sites with a significant focus on user-generated content opt to use a database structure. As the name suggests, this architecture uses a database to shape the organisation of pages based on taxonomies and metadata. Also referred to as a dynamic site structure, this model allows users to access highly specific or personalised content easily based on their interactions or on-site search queries.
Sites like Pinterest make fantastic use of this model, dynamically generating pages based on a database of information that users are adding to over time. With this architecture, the site can offer incredibly specific landing page experiences on niche topics and current events, made up entirely of user-generated posts. Head over to https://www.pinterest.co.uk/today/ to see a range of trending pages that have been created from the database just this morning.
Source: https://www.pinterest.co.uk/
Online banking sites are another great example. Users need to access their financial data quickly and securely, and this is achieved via bespoke pages generated from a database that’s kept up to date constantly – all utilising a dynamic site architecture.
Components of site architecture for SEO
Having explored the different overarching types, it’s time now to turn our attention towards the individual elements that make up a site’s architecture.
There’s a lot to consider when optimising site structure for SEO. If you’re looking to learn about one component in particular, head straight to it using the links below:
- Homepage
- URL optimisation
- Sitemaps
- Internal linking structures
- Breadcrumbs
- Menus and navigation
- Internal site search
- Subdomains
Homepage
Your site’s homepage is the foundation on which its architecture is built. As the primary entry point for users and search engine crawlers, it must act as a hub that links out to other important areas of the site. It should also make the ‘why’ behind your website immediately clear.
The screenshot below shows how we’ve achieved these two aims simultaneously via a module on our homepage:
The module first highlights that Impression is an agency offering innovative digital campaigns and a range of digital marketing services. But beyond this, the deep links to service pages are categorised by channel to give an indication of how the site is structured. You can see straight away from the visual hierarchy that our SEO agency page is a top-level subfolder, with subservice pages such as SEO consultancy and ecommerce SEO nested beneath it.
URL optimisation
URLs are another core component of site structure for SEO. Search engines like short URLs, but also a sense of order. As a result, there’s no right answer when it comes to URL optimisation — only guidelines.
Keep URLs short and neat
When choosing URL structures, try to keep them quite flat and don’t bury them in unnecessary folders such as /site/, /pages/ or /category/. With certain content management system (CMS) providers, these kinds of subdirectories are added to URLs by default, so are unavoidable. But if it’s possible with your setup, then keeping shorter, neater URLs is the best option.
Group content by theme
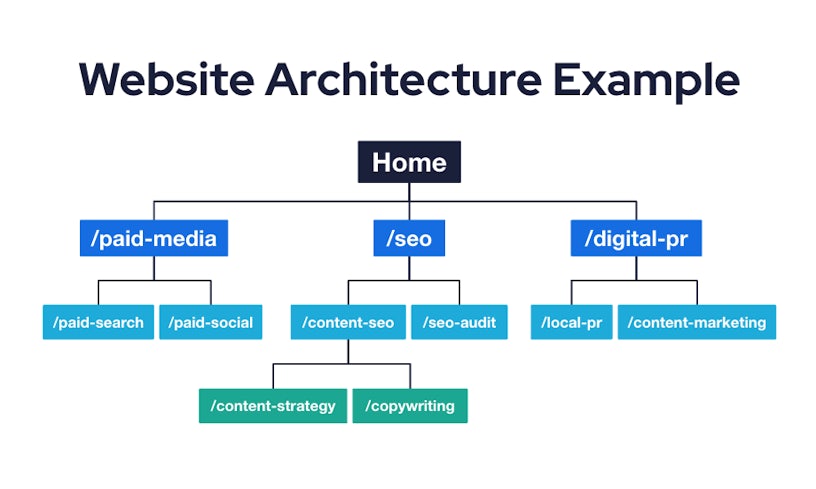
If, like most sites, your site architecture is hierarchical, then you’ll also want to group pages by theme or page type using different subfolders. As you can see from the Impression site, our service areas are grouped by clearly named top-level subfolders such as /seo/ and /paid-media/. More specific subservice pages then sit within each of these.
Grouping content logically in this way is easy with lead generation sites, but gets a little more complicated if you sell products online. See our dedicated section on how to structure an ecommerce site for SEO for a detailed breakdown.

Consider keyword targeting
When you’re planning your site’s architecture, it’s important to do so with the foundation of up-to-date keyword research. Using tools like Ahrefs or Google Keyword Planner, you can work out what people are searching for in relation to any page you create, whether they’re commercial or informational in nature.
Several elements of a page should contain the primary keywords that you want it to rank for, including the copy and the metadata, but it can also be helpful to include the main keyword in the URL. If possible, you should also avoid strings of numbers in a key page’s URL, as this waters down the topical signals you’re sending Google. Optimised, keyword-rich URLs are not as powerful ranking signals as they were in the past, but it’s better to include them than not.
Take a user-centric approach
Well-optimised URLs can also make your website easier for humans to navigate. The inclusion of the primary keyword in the URL’s string is one important element, helping to communicate the key topic of the page, but a logical folder structure, as described above, is also helpful.
If your folder structure is descriptive (e.g. /coats/parkas/ rather than /category/parkas/), it helps users see which area of the website they’re in and what else there is to explore. In the example given there, the fact that ‘coats’ is present in the URL structure may encourage a user to explore more of your products than if they only focused on parkas.
As with the SEO benefits, the UX benefits of URL optimisation are sometimes over-emphasised, but when you’re designing your site architecture from scratch it makes sense to get all the small details right first time.
Sitemaps
URL optimisation goes hand in hand with sitemap planning. As you think about how to group pages on your site, it helps to visualise these groups fitting together to form an overall site structure – and a tree diagram is often used for this purpose.
Here’s a visual sitemap showing how a small cross-section of the Impression site fits together:
A visual sitemap showing the structure of Impression’s Digital Experience section
Visualising the hierarchy of your main subfolders in this way gives you a quick snapshot of your site’s architecture. To share your structure with search engines and help them understand how your content fits together, you can produce and submit XML sitemap(s). Search engines will then crawl your XML sitemap(s) routinely to find new pages and get the lay of the land.
Chris Rogers, senior technical SEO specialist, offers this insight:
“Outside of crawling a website naturally, search engines utilise XML sitemaps to cross-reference and crawl any pages they have missed. Include all your indexable pages to ensure they can be found and indexed.”
Internal linking structures
Like sitemaps, internal links communicate site structure to search engines. We’ve already explored how these links:
- Help users to find their way around a site
- Enable search engine crawlers to discover and index pages
- Distribute link equity between pages to help them rank
- Highlight the relationships between different pages, strengthening the connections created by a logical folder structure.
But how can you go about improving your site’s linking structures? To help evaluate the effectiveness of internal links between pages on a site, we can think about the concept of Internal PageRank. This metric is based on PageRank, the well-known core part of Google’s algorithm discussed earlier in this article, which scores pages based on the number and quality of inbound links from other sites.
Internal PageRank does a similar thing, but instead scores pages by the number and type of inlinks from other pages within the same site. Its aim is to provide a metric for showing how important Google might consider different pages to be relative to the other pages on your site, based on the internal links between them.
There are plenty of tools out there that can help you to approximate Internal PageRank (see Screaming Frog’s Link Score metric, for example). You can then use this data to inform the creation of new internal links from URLs with high Internal PageRank towards other important pages that have lower Internal PageRank. By adjusting your internal linking structures in this way, you’ll increase the crawlability of pages, distribute more link equity towards them, and funnel users towards key conversion points.
As part of our SEO retainers, we carry out data-driven internal linking reviews on a regular basis to ensure we’re making incremental improvements to your site’s architecture over time. Get in touch to learn how we can help your business.

Breadcrumbs
We’ve seen that optimised URL structures, sitemaps, and internal links all have a part to play in establishing a strong site structure for SEO. With all of the above in place, you can reinforce the impact of the work you’ve done so far by adding breadcrumbs.
Breadcrumbs are internal links that help users to identify where they currently are on a site. They highlight where a child page sits in the overall subfolder structure, and allow users to navigate back to parent pages easily. Because of this, Google recommends that you implement breadcrumbs as standard.
Take the example of the breadcrumbs found on our remarketing agency page:
Even though a user may have landed directly on the remarketing page from a search engine, they can immediately see where they are in the site architecture using these breadcrumbs. They might also choose to click back to the top-level paid media agency parent page and check out the other options available for running ads online.
With most CMS platforms adding breadcrumbs is simple. And if you’re on WordPress, consider using Yoast’s breadcrumbs functionality. This covers the important elements for you by default:
- It ensures that navigation breadcrumbs and URL patterns match up, so users can easily understand your site’s structure.
- The plugin also adds Breadcrumb schema to highlight your subfolder hierarchy to search engines.
Menus and navigation
Site-wide menus, such as your navigation menu and footer, are another key avenue to explore when it comes to creating better internal links as part of your site architecture.
There are several considerations to take into account here:
- Adding key pages to menus distributes link equity towards them, helping to improve their rankings in organic search.
- As these menus are present across your entire site, including important pages in them guarantees that search engine crawlers can find them, whichever URL they start out from.
- By the same logic, pages in site-wide menus are also immediately more visible to visitors, encouraging users to click through to them from other areas.
- Google likes to use pages that are included in your main navigation as sitelinks in the search results for branded queries.
The upshot here is fairly straightforward – if you’re looking to promote pages to users and search engines, consider including them in your main navigation and footer.
Internal site search
Increasingly, we’re seeing that users are relying on internal site search to help them navigate sites, particularly in the case of larger websites with complex architectures. Implementing an effective internal search functionality on your site can provide several key benefits:
- Users can find what they’re looking for faster, making it easier for them to convert
- Data on what users are searching for can be tracked in Google Analytics (this can then be used to make user experience improvements and source ideas for new landing pages).
- You can become eligible for Sitelinks Search Box – so users can navigate to relevant pages, straight from Google Search results.
Impression’s internal site search functionality
Subdomains
Some sites make use of subdomains as part of their architecture, often as a way of partitioning off certain types of content away from the main domain. HubSpot’s blog – blog.hubspot.com – is a classic example of this, where the blog subdomain is used to separate guides and other informational content from the commercial content found on hubspot.com.
When structuring a site for SEO, it is best to avoid hosting important content on a subdomain, as this can dilute your site’s topical authority and ability to rank. Search engines view content hosted on a subdomain as one step removed from content hosted on the main domain. If you position some of your top-ranking content on a subdomain, the topical authority benefits that would come from this content are diminished.
In our work for Tensar, a global leader in the geosynthetics industry, we saw excellent results from migrating blog content away from a subdomain and instead hosting it in a subfolder on the main domain. Not only did the preexisting blog rankings carry over following the migration, but commercial rankings across the site also saw a benefit from the move:
SISTRIX Visibility Index graph of tensar.co.uk – the ‘A’ marks the point where the subdomain migration was completed.
The sudden rise in organic visibility can be explained by the fact that all of the site’s topical authority became concentrated on the main domain after the migration. Search engines could then see the connection between the informational and commercial content more clearly. And because Tensar’s guides rank highly for product-adjacent terms like ‘geosynthetics’, its commercial pages are now able to achieve higher rankings than they did before by association.
How to structure an ecommerce site for SEO
Structuring an ecommerce site for SEO can be significantly more complicated than some of the cases we’ve looked at so far.
The key components remain the same as with any site architecture. But with ecommerce sites, there are often thousands of product pages – if not millions. There’s also a need to group content extensively into categories, subcategories, sub-subcategories, and so on. As such, we need to think carefully about URLs and internal linking structures for ecommerce sites.
Product URL structures for ecommerce sites
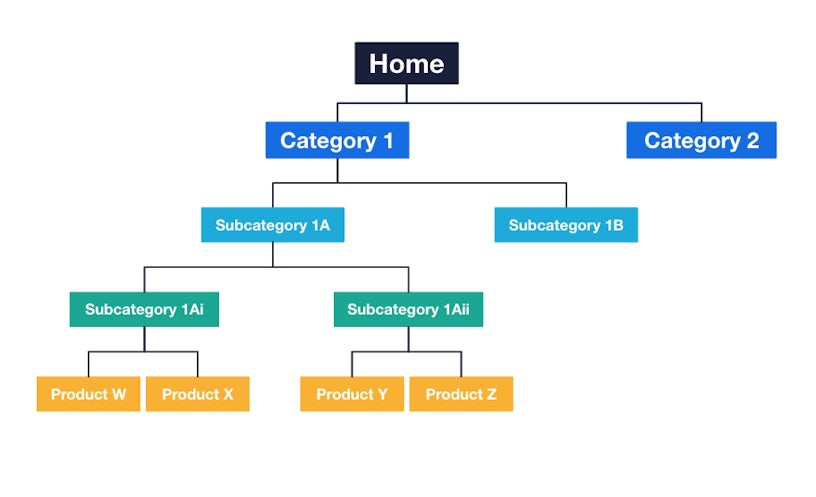
Consider the case of a vast ecommerce site with extensive categorisation:

An example sitemap highlighting a complex ecommerce site architecture with categories, subcategories, and sub-subcategories.
If we were to adopt a fully hierarchical URL structure for this site, the URLs for the important pages — the products — would be buried under at least three directories, increasing click depth. Product URLs would also become long and messy very quickly. And there are yet more complications to consider. What about instances where the same product needs to appear in multiple categories: which category subfolder should the URL be hosted in?
To get around these challenges, many ecommerce sites instead choose to adopt a flat URL structure for products (e.g. example-site.com/product-name). You can then link to these short, neat product URLs from a range of different categories and subcategories. What’s more, the product pages can still have breadcrumbs to show which main category the product belongs to. This makes it easy for users to navigate straight back to a parent category to compare prices or look at alternatives if an item is out of stock.

Internal linking for ecommerce sites
To distribute link equity around a large-scale ecommerce site effectively and create smooth user journeys, you need strong internal linking between its categories, subcategories, and product pages.
Breadcrumbs and other naturally occurring links between levels in the hierarchy go a long way towards achieving this. But beyond this basic structure, there are a range of linking tactics that can bolster your site’s architecture and help users find the products they need:
- Related product or ‘people also bought’ modules, which link product pages together.
- Secondary navigation menus to highlight sales, bestsellers, and seasonal events (often positioned beneath the main navigation).
- Contextual links in category and product page descriptions.
- Promotional links (often referred to as promo tiles) positioned around the site.
- Related search modules with links to category pages, positioned at the top of on-site search results pages.
- Faceted navigation links to static category landing pages.
International SEO site structure considerations
When structuring an international site for SEO, there are a whole host of options to consider. Fundamentally, global brands need to decide between the following architectures:
- Subdirectories on a global .com site (e.g. www.businessname.com/gb/ and www.businessname.com/fr/).
- Country-code top-level domains (ccTLDs) such as www.businessname.co.uk and www.businessname.fr.
- International subdomains like www.uk.businessname.com and www.fr.businessname.com.
Going into more detail here is way beyond the scope of this article. Want to discover more about these different types of site structure and their implications? Check out our guide on international SEO URL structures.
Identifying site structure issues
As we’ve seen, regular internal linking reviews are critical to identifying structural issues that could limit your site’s SEO potential. By following the Internal PageRank method discussed above, you can narrow down a site-wide review to focus just on pages that have low Internal PageRank. If any of these pages have target keywords with worthwhile search volumes, but poor ranking positions, you can then consider different approaches for building internal links towards them. Possible options include new navigation menu links, modules, or contextual links in copy.
But this only considers one half of the site architecture equation. What about URL-based issues? The key here is to identify which type of architecture your site uses (the section above can help you with this) and then question whether it is fit for purpose.
For example, you may currently be using a flat, matrix-style URL structure. If you run a wiki site with a complex web of interrelated informational pages that can’t be categorised clearly, then this structure is appropriate (provided that you reinforce it with extensive internal links). For a lead generation or ecommerce site, a hierarchical structure would be a more suitable starting point to allow for categorisation.
Having identified whether your overall architecture type aligns with the purpose of your site, you can move on to think about issues that affect only certain sections or individual URLs. In ecommerce, product pages are the most common area where URLs may not fit exactly with the URL optimisation best practices we discussed early.
Consider this product URL from the B&Q website:
diy.com/departments/belgravia-d-cor-oliana-panel-grey-smooth-wallpaper/5018323084923_BQ.prd
Here, a wallpaper product page has its European Article Number (EAN) appended to the URL, which may at first look messy from a user experience perspective. However, it’s possible that this URL format is determined by a default setting in the CMS that can’t be changed. We might also consider the possibility that users are actually searching for this EAN in Google, in which case including it in the URL could be beneficial from an SEO and UX perspective.

Making site architecture changes
The B&Q example above shows the importance of challenging URL optimisation best practices – and taking a nuanced approach to site architecture changes more generally. You should always weigh up the pros and cons when contemplating changes, particularly in cases where they are just designed to neaten up URLs.
Petar Jovetic, organic director, offers this advice on deciding whether to change your site architecture and how to approach the migration process:
“It’s worth mentioning as a caveat the implications that changing an existing site’s URL structure can have on your rankings. While a different architecture may be better in the long run, you’re likely to see decreases in rankings, traffic, and revenue for a few months after implementing major changes.
“Ideally, you should roll out a new site architecture in a phased approach to isolate any particular issues that need fixing before moving to the next stage. If you can, you should start out with lower risk areas of your site before changing the higher performance pages, allowing those crucial transitions to be as seamless as possible.”
If you are considering changing your site’s structure – for SEO purposes or otherwise – it’s well worth getting a free consultation from our team of experts before making your decision. We’ll analyse the current architecture of your site, advise on whether a different approach would work better, and then guide you through the process of migrating URLs.
SEO by Impression
We’ve taken an in-depth look at a range of important considerations when it comes to site structure for SEO, from the different types of architecture to structuring ecommerce and international websites.
Have a question about how this might apply to your site? Speak to our team today.