Earlier this year, Google introduced Core Web Vitals, a new metric combining existing UX signals to provide an overall view of the experience to users for any page on the web.
Crucially – for SEOs at least – the impact of Core Web Vitals on ranking position isn’t due to come into effect until 2021, however this doesn’t mean that teams can afford to ignore this now. Of course, user experience has always been a key measure by Google on how a site serves its users, so in a sense this is nothing new. However, Core Web Vitals goes one step further into the specific measures we will all be judged on from next year.
Taking all of this into account, we decided to run an experiment looking at the world’s top 50 news sites to see which titles were most and least prepared for this impending update, which could have a serious impact on rankings and organic traffic over the coming months.
Why news sites? Competition between publications is now more ruthless than ever before with brands – some more than others – willing to do a lot that goes beyond just ‘fake news’ to attract clicks, views and subscriptions. If they are prepared to use tactics that threaten to undermine their own credibility for the sake of clicks then why not get the fundamentals right first to grow their presence online?
Want to jump straight to the good stuff? Use the links below:
What does the change mean for media publications?
How did we gather this data? (Our methodology)
The results
What’s Google stance on CWV scores?
Check your score
Tips to prepare for CWV
What makes up Core Web Vitals?
The three measures of Core Web Vitals will combine with Google’s existing page experience metrics to provide an overall page experience signal that is used as a ranking factor. Ahead of Core Web Vitals inflicting on these ranking signals, Google currently inspects the following:
Core Web Vitals provide additional measures to Google that inspect a site’s speed, responsiveness and visual stability; all critical elements to user experience. Again, this is something that digital teams should be well versed in but should be vetted even more so ahead of these updates impacting search rankings in the coming months.
Google has defined the following Core Web Vitals and these are the three metrics will be focusing on in this research:
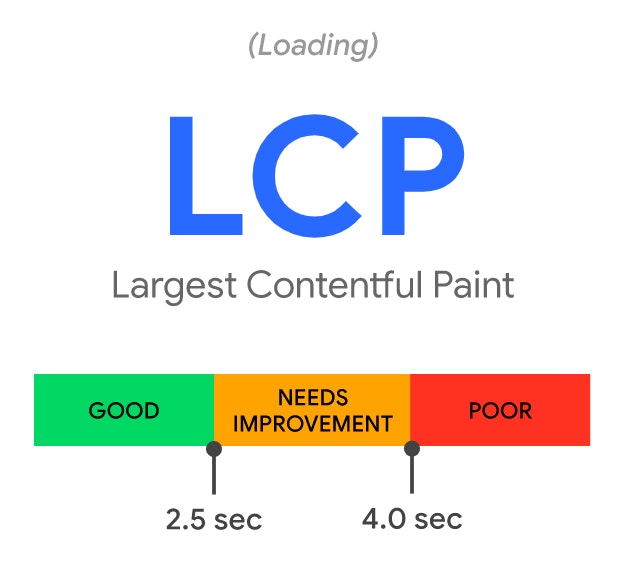
Largest Contentful Paint (LCP)
This metric evaluates loading performance and specifically the speed at which a page loads and how user’s are able to see and interact with a page. Google suggests that in order to provide a ‘good’ user experience that LCP should occur within 2.5 seconds of when a page first starts loading.

First Input Delay (FID)
This metric evaluates the ability of the user to effectively interact with a specific page. Google defines a ‘good’ user experience where pages have an FID of less than 100 milliseconds.

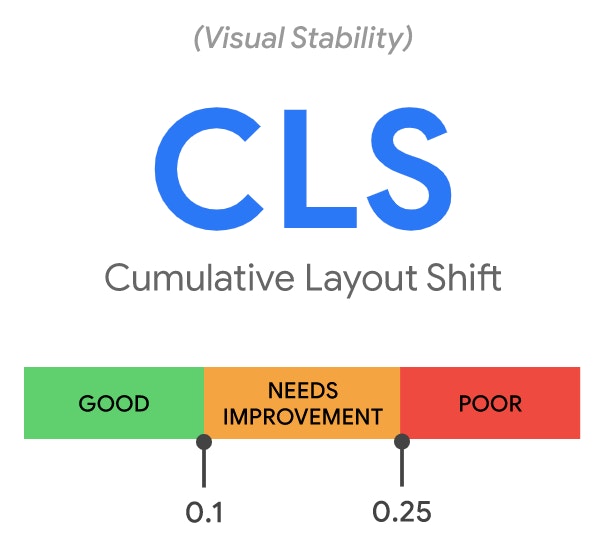
Cumulative Layout Shift (CLS)
This metric reviews visual stability and the impact of shifting of different elements of a web page when loading such as fonts, images or buttons. In terms of a figure to aim for, Google suggests that a CLS of less than 0.1 provides ‘good’ user experience.

Thus far there has been limited clarification in terms of which of the Core Web Vitals will have the biggest bearing on ranking factor so it’s crucial that teams consider each of these new metrics (as well as the existing fundamentals of UX) in order to provide the best user experience as possible.
What do these changes mean for media publications?
These updates are crucial for news sites given their reliance on organic traffic, clicks and time spent on site by users to drive ad revenue – particularly now given the continuing shift of users towards social media to consume their news. Organic traffic is still responsible for more than half of web traffic to media sites so any algorithm updates could realistically make or break an online publication.
It’s also not just the performance in SERPs that need to be considered when looking at Core Web Vitals and the measures of UX – it’s the practical implications of how a user consumes their news when looking at a website. Consider the user journey; in the UK we hear a lot from readers complaining that online stories are becoming almost impossible to read on some publications due to slow loading times, shifting content as a result of advertising and limited interactivity. It is only a matter of time until this is recognised by Google.
One recent example of where we have already seen a shift in user experience having an impact on search visibility is The Guardian, which has seen a significant decline since introducing a subscription wall on its site at the beginning of 2020. It begs a question as to whether metering content rather than opting for a hard blog might have been better to allow Googlebot initial access to content on the site to enhance crawlability.
How have we gathered this data?
Looking at the three new measures of Core Web Vitals; Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS), we collated and analysed the domains of the 50 of the most visited global new sites to review the current state of play. Using these results, we could then predict which publications look set to benefit from an algorithm update and which still have a lot of work to do over the coming months in order to avoid being penalised in the SERPs.
The data was gathered using Chrome User Experience Report (CrUX) data looking at the average scores for LCP, FID and CLS over the three month period from 1 July to 30 September 2020 to allow us to gain a better understanding of trends and take into account any updates made over the quarter. We then took a percentage based on the good, average and bad criteria for each metric as defined by Google:
- For LCP, ‘good’ was defined as under 2.5 seconds, with ‘bad’ being more than 4 seconds
- For FID, ‘good’ was defined as under 100ms, with ‘bad’ being more than 300ms
- For CLS, ‘good’ was defined as less than 0.1, with ‘poor’ being more than 0.25
NB: CLS is measured by a score as opposed to a specific metric – further information about how this is calculated can be found here.
While we analysed each of these measures individually, we have also combined these to create an average Core Web Vitality score for each domain featured in the study to create two overall ranking lists looking at the ‘good’ and ‘bad’ scores.
The results

From the top performers, we can see Nikkei, The Guardian, Financial Times and LA Times all score impressively across the three Core Web Vitals with The Guardian boasting impressive loading times (LCP) and Nikkei performing well for interactivity (FID) and stability (CLS).
We can also see certain publications with a certain metric letting them down, such as Infobae providing scoring well on FID and CLS but a smaller 59% having a “good” experience with larger contentful paint.

From the poor performers, we can see certain websites performing in this due to certain metrics, with inquirer scoring a low FID, Marca scoring a low LCP and Daily Mail scoring poorly with the CLS.
Outside of the individual scoring, we can see publications such as The Mirror, Manorama and Marca providing a “poor” experience across all three Core Web Vitals.
Of course, it’s integral that teams focus their attention on improving user experience universally across the site as opposed to focusing their efforts on improving one of these future ranking signals alone, however using this list, publications should be able to identify where they are currently limited versus competitors.

What does this mean for media publications?
Competition amongst media publications for clicks and organic traffic is now more competitive than ever before with those attracting the highest levels of attention being able to command bigger budgets from advertising and commercial channels.
Recent stats suggest 53% of traffic to media publications come via organic search so it’s integral that brands take on board these new user experience signals in order to succeed when they become a ranking factor in 2021.
Good content is always going to rank well, and will always be a key mantra for SEO as sites look to serve their users with the exact information they are after. However, with many media publications telling the same stories – albeit in different ways – competition for these clicks is rife and it is where more nuanced ranking factors such as Core Web Vitals could play a significant role. Some experts suggest that this update from Google in particular could be instrumental for sites such as news publications that attract a large volume of traffic from non-branded queries such as story topics and headlines.
What is Google’s official stance on it?
Looking at the Google Webmaster Central Blog from 28 May, the general view is that while all of the elements of page experience are important, it is the best content that will be prioritized regardless of whether the overall user experience is subpar. A good user experience doesn’t outweigh the quality and relevancy of content.
However, where there are multiple pages that have similar content, page experience becomes much more important for overall visibility in organic search.
Think about the upcoming US Presidential election coverage, or the ongoing global reporting on the latest Covid-19 news, these are two highly contested topics where major news sites want to be ranking towards the top of page one. And with most news sites covering these in some way, user experience could be an area of untapped potential for some publications to gain some form of competitive advantage, particularly when content is on a par.
How can you check your score?
If you would like to see where your own website fairs in terms of its Core Web Vitals, we highly recommend this guide which allows you to use Google Sheets to analyse your own as well as competitors sites.
Make sure to compare each of the individual metrics to Google’s guidelines to understand exactly which elements of user experience of your site should be your main areas of focus in the coming months.
Tips to prepare for this update and improve your Core Web Vitality score?
User experience should already be a prime consideration for your website, regardless of the recent inception of Core Web Vitals, however here are six recommendations you can use to enhance UX to improve your LCP, FID and CLS scores:
- Use Chrome User Experience data to highlight the percentage of users having a bad experience on your website. This data is much more relevant than scoring tools and will hopefully be more informative to stakeholders.
- Use Google Search Console to understand how your website is performing both across mobile and desktop with these metrics
- Identify the templates pages that are causing issues related to the Core Web Vitals. Addressing these templates will help you improve pages at scale.
- Largest Contentful Paint often refers to the hero image being loaded on the page. This can be improved by using image CDN, providing proconnect for your content and minimise blocking javascript and CSS.
- First Input Delay is usually impacted by Javascript causing a long input delay. Optimising your Javascript code will help the amount of time the main thread is blocked.
- We also highly recommend reading this article on how to fix CLS from the team at DataDab
Next steps
Core Web Vitals are just the beginning. Keen to learn more about how Impression can help your business grow online? Head over to our SEO services page or get in touch today.